As we step into 2024, the world of web design continues to evolve at a rapid pace
Embracing new technologies and aesthetic principles that enhance user experience and digital interactions. This year, designers are focusing on creating more immersive, accessible, and visually captivating websites. From adaptive dark modes and eco-friendly practices to inclusive design and innovative layout techniques, these trends are set to shape the future of web design.
In this blog, we’ll explore the key web design trends 2024, providing insights and inspiration for crafting modern, user-centric websites that stand out in the digital landscape.
Table of Contents
Dark Mode Enhancements

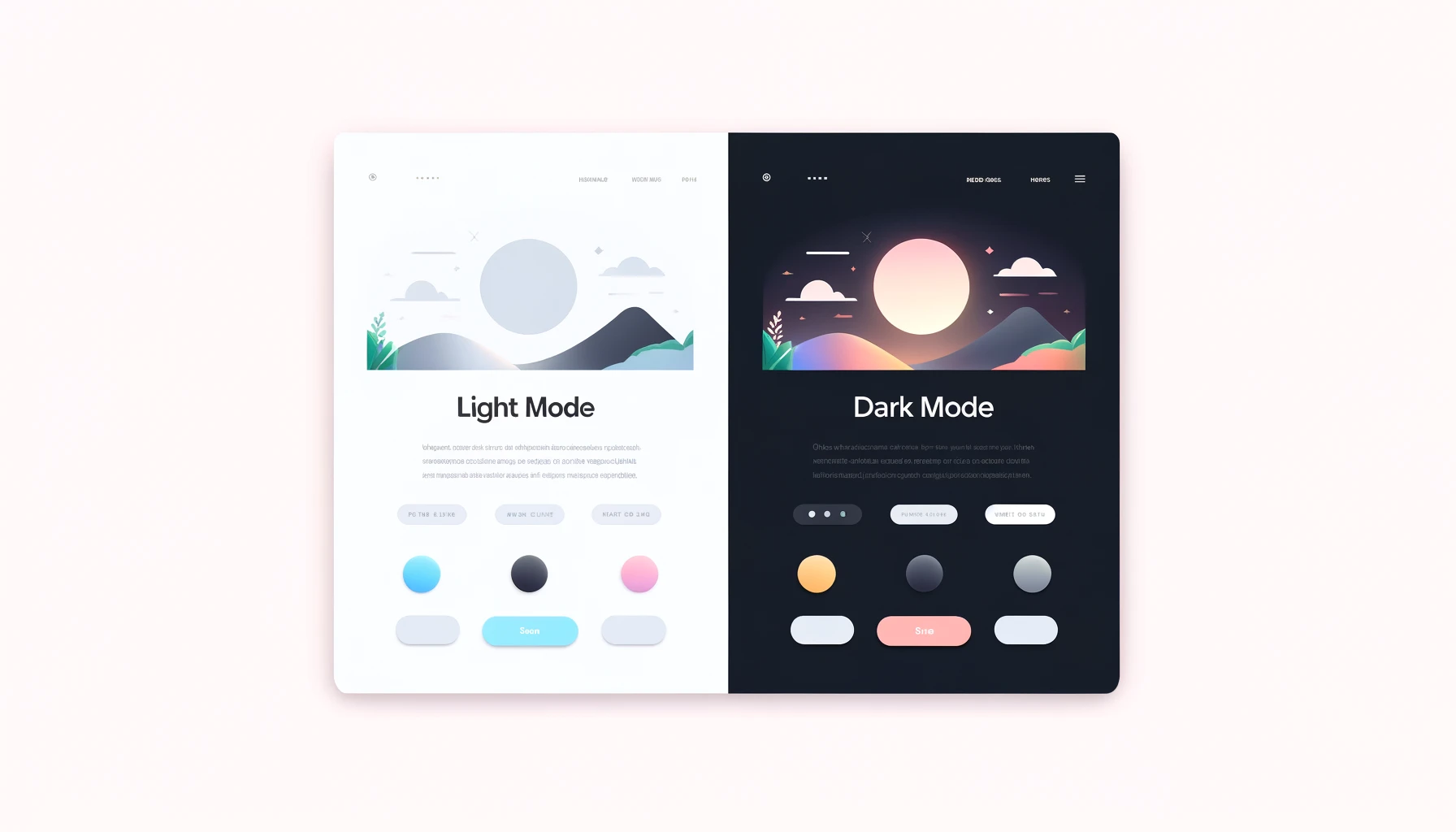
Dark mode continues to gain popularity, offering both aesthetic appeal and practical benefits. Websites are increasingly adopting adaptive dark mode settings that automatically adjust based on the time of day or user preferences. This dynamic approach ensures a comfortable viewing experience regardless of lighting conditions, reducing eye strain and enhancing readability.
Additionally, designers are incorporating vibrant color accents within dark mode interfaces. These bright, eye-catching colors highlight key elements and guide user attention, creating a visually appealing and intuitive user experience. By blending the elegance of dark mode with the functionality of color highlights, websites can offer a modern and engaging interface that caters to diverse user needs and preferences.
Minimalistic Design with Maximum Impact
As we step into 2024, one of the most prominent trends in web design is minimalism. This approach is all about stripping down to the essentials, focusing on simplicity, and delivering a seamless user experience. By eliminating unnecessary elements, minimalistic design not only creates a clean and modern aesthetic but also enhances functionality. Here’s how minimalism is making a significant impact in the web design landscape this year:
Enhanced User Experience
Minimalistic designs eliminate clutter, making navigation intuitive and content easily accessible. The fewer elements on a page, the faster it loads, which is crucial for retaining users. Moreover, simple layouts and clear hierarchies significantly improve accessibility, making websites easier to use for all visitors.
Aesthetic Appeal
Characterized by clean lines and ample white space, minimalistic designs create a professional and modern appearance. The simplicity of this approach ensures longevity, keeping the design relevant over time. Additionally, by reducing distractions, minimalistic design helps highlight the core message, making the content more engaging and accessible.
Improved Performance
With fewer elements to load, minimalistic websites use fewer resources, enhancing performance, especially on mobile devices. This efficiency also brings SEO benefits, as better user experiences and faster load times contribute to higher search engine rankings. Furthermore, minimalistic designs are flexible, easily adapting to new trends and technologies, ensuring they remain future-proof.
AI-Powered Personalization

Artificial Intelligence (AI) is revolutionizing the way we experience the web by creating highly personalized interactions. By leveraging AI, websites can analyze user behavior to tailor content dynamically, enhancing user engagement and satisfaction.
AI tools like Google Analytics, Adobe Sensei, and Optimizely analyze user data to customize content, recommend products, and optimize layouts. These tools track user preferences, browsing history, and interactions to deliver a more relevant and engaging experience.
The impact of personalization is significant, leading to higher user engagement and improved conversion rates. Personalized experiences make users feel valued, increasing their likelihood of returning and interacting more with the website. Businesses that utilize AI-driven personalization see enhanced customer loyalty and better overall performance metrics.
SEO Benefits
One of the critical advantages of faster load times is the positive impact on search engine optimization (SEO). Search engines, like Google, prioritize websites that offer quick and seamless user experiences. Minimalistic designs, by virtue of their simplicity, load faster and provide a more straightforward navigation experience. This not only enhances user satisfaction but also boosts the website’s ranking on search engine results pages (SERPs), making it more likely to be discovered by new users.
Reduced Resource Use
Minimalistic web design ensures that only the essential elements are present on a page, significantly reducing the amount of data that needs to be loaded. This reduction in data load translates to faster website performance, which is particularly beneficial for mobile devices where bandwidth may be limited. Fewer elements mean less strain on servers, leading to improved response times and a smoother user experience.
Easier to Navigate
Accessibility is a fundamental aspect of modern web design. Minimalistic websites, with their simple layouts and clear hierarchies, are easier to navigate for all users, including those with disabilities. By stripping away superfluous elements and focusing on straightforward navigation structures, these websites ensure that users can find the information they need quickly and effortlessly.
Focus on Content
Minimalistic design places the spotlight on content. With fewer distractions, users can engage more deeply with the information presented. This focus on content ensures that the website’s message is clear and accessible to everyone. It also makes it easier for users with cognitive disabilities to process information, as the absence of clutter reduces cognitive load.
Integration of Improved Performance and Accessibility
When combined, improved performance and accessibility create a synergistic effect that elevates the overall user experience. Here’s how:
Enhanced User Retention
Faster load times and easy navigation keep users on the site longer. Users are less likely to abandon a site that loads quickly and is easy to use, which translates to higher engagement and retention rates.
Broadening the Audience
A website that is both performant and accessible can reach a wider audience. Accessibility features ensure that users with disabilities can navigate the site effectively, while improved performance caters to users with varying internet speeds and device capabilities.
Positive Brand Perception
Users are more likely to perceive a brand positively if their website offers a smooth, fast, and accessible experience. This perception can lead to increased trust, loyalty, and ultimately, higher conversion rates.
Practical Applications
Several real-world examples illustrate the benefits of combining improved performance with accessibility through minimalistic design:
E-commerce Websites
Sites like Shopify and Etsy have adopted minimalistic designs to ensure quick load times and easy navigation, which are crucial for retaining customers and driving sales.
Educational Platforms
Websites such as Khan Academy use simple, clean designs to make educational content accessible to a wide range of users, including those with learning disabilities.
Corporate Sites
Companies like Apple and Dropbox utilize minimalistic design to create a professional and accessible online presence, ensuring that their content is easily consumable by all users.
Typography Trends for 2024
As we progress into 2024, web typography continues to evolve, embracing new trends that enhance both readability and aesthetics. Here are the key typography trends to watch out for:
Emerging Trends in Web Typography
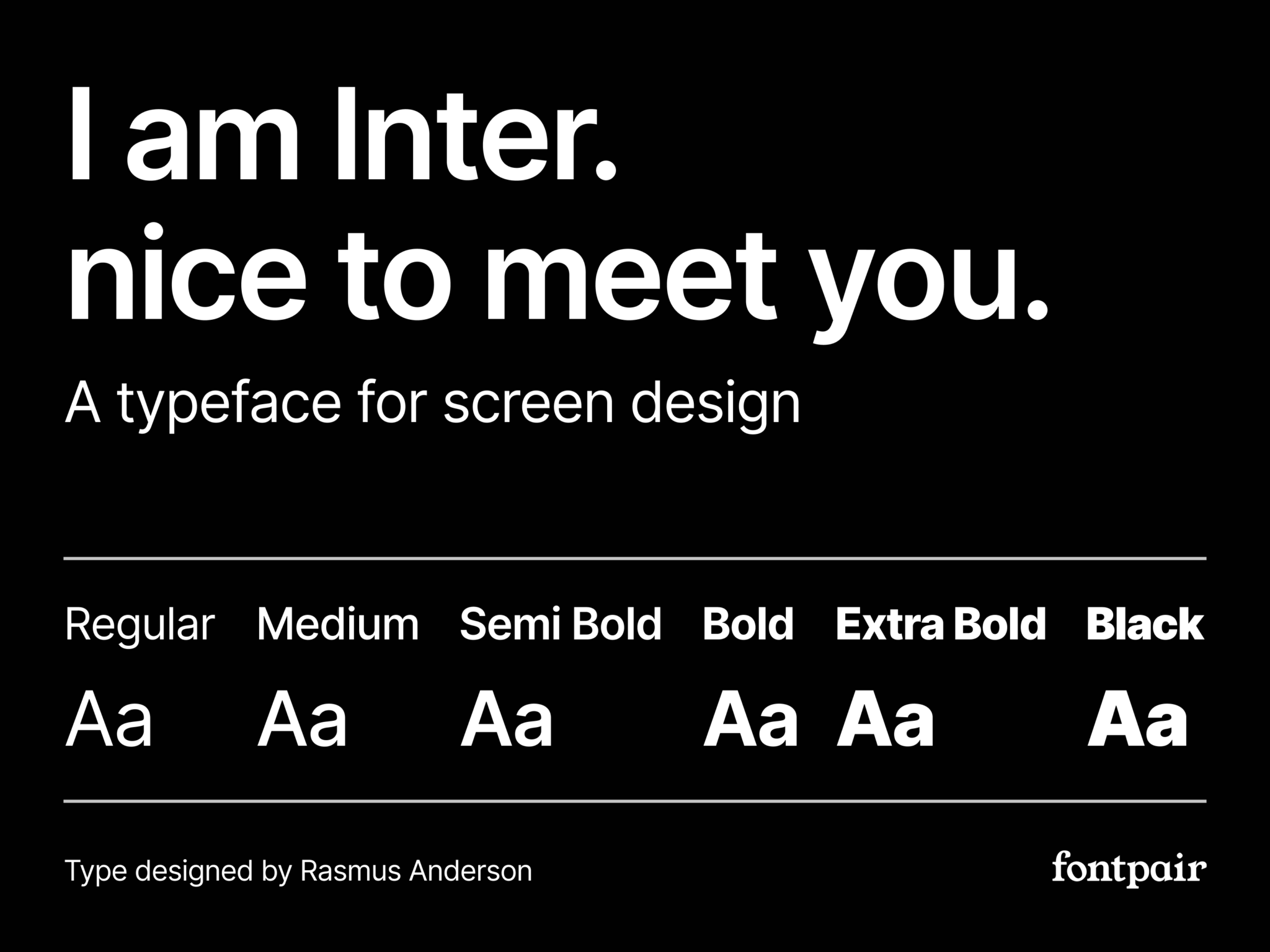
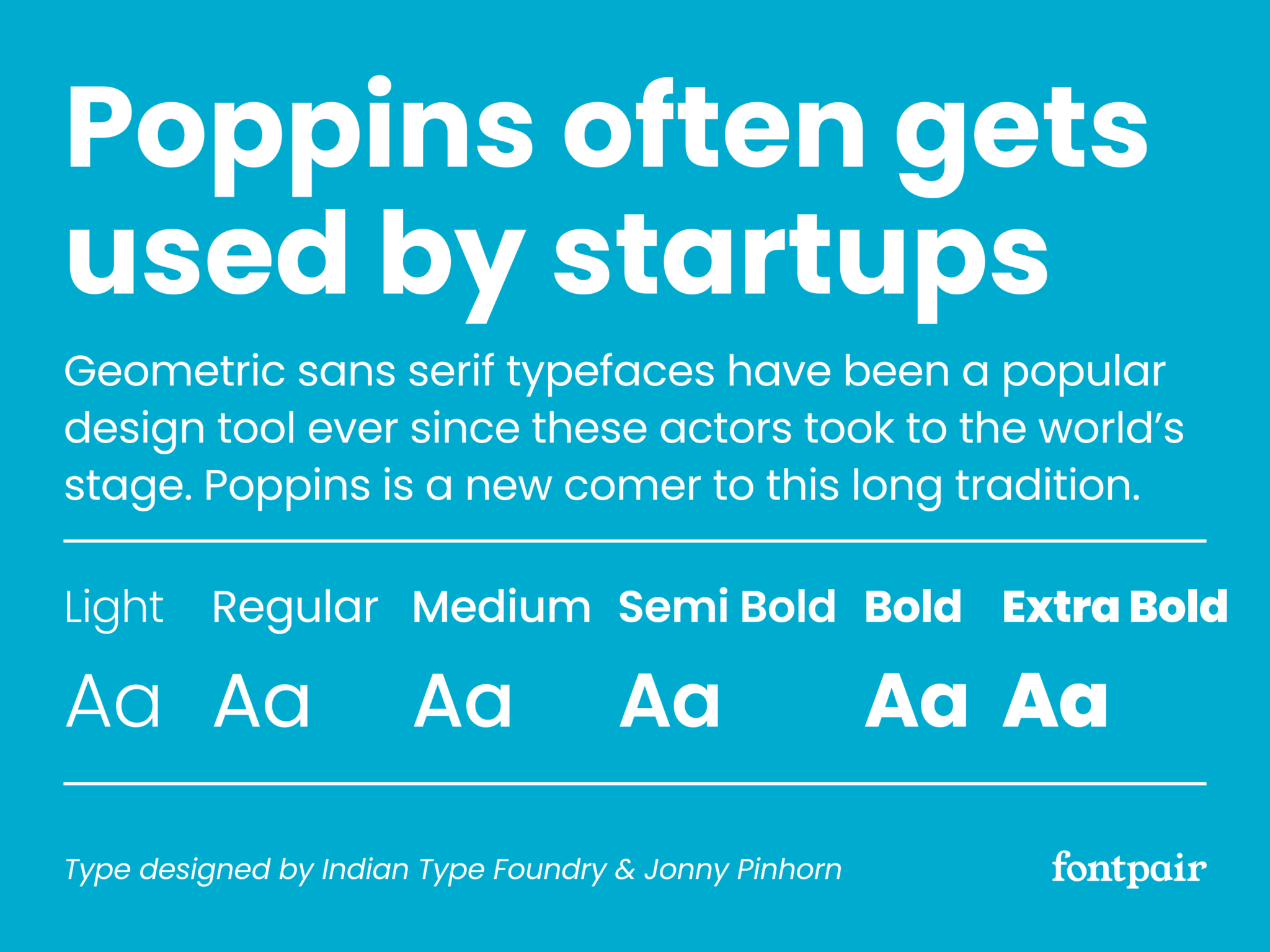
Web typography is becoming more dynamic and expressive. Designers are increasingly using bold, oversized fonts to create a strong visual impact. The use of serif fonts is also making a comeback, adding a touch of elegance and sophistication to modern websites. Additionally, combining multiple typefaces to create unique and engaging typographic hierarchies is gaining popularity.
The Role of Variable Fonts and Custom Typefaces
Variable fonts are revolutionizing web typography by offering greater flexibility and control. These fonts allow for multiple variations of a typeface (such as weight, width, and slant) to be contained within a single font file, reducing the need for multiple font files and improving load times. Custom typefaces are also becoming more prevalent as brands seek to establish a distinct identity. By using custom fonts, companies can create a unique visual language that sets them apart from competitors.
Tips for Choosing and Pairing Fonts
Prioritize Readability: Select fonts that are easy to read across different devices and screen sizes. Avoid overly decorative fonts for body text and reserve them for headings or special elements.
Contrast and Hierarchy: Use contrasting typefaces to create a clear visual hierarchy. Pair a sans-serif font with a serif font to achieve a balanced and aesthetically pleasing design.
Consistency: Maintain consistency in your font choices to create a cohesive look. Limit the number of typefaces used on a website to avoid visual clutter and ensure a harmonious design.
Brand Alignment: Choose fonts that align with your brand’s personality and values. The typography should reflect the tone and style of your brand, enhancing the overall user experience.
Conclusion
As we look ahead to 2024, the landscape of web design is poised for transformative changes that prioritize user experience and technological advancement. Key trends include adaptive dark modes, which offer eye comfort and aesthetic versatility, and minimalistic designs that enhance both performance and visual appeal. AI-powered personalization is becoming increasingly vital, offering tailored user interactions that drive engagement. Furthermore, a focus on performance and accessibility ensures websites are faster and more inclusive. Dynamic and custom typography trends are also gaining traction, adding a unique flair to digital content.
By embracing these trends, web designers can create websites that are not only visually stunning but also highly functional and user-friendly. The adoption of adaptive dark modes and minimalist designs can lead to cleaner, more efficient websites, while AI-driven personalization enhances the user experience by providing relevant content and features. Improved performance and accessibility ensure that websites are usable by a wider audience, including those with disabilities, while dynamic and custom typography allow brands to stand out with unique and memorable visual identities.
Incorporating these trends into your web design strategy will help ensure that your site remains competitive, engaging, and aligned with the latest technological advancements. Stay ahead of the curve and create future-proof websites that resonate with users by keeping these emerging trends in mind.